サイト表示速度の高速化は、ユーザーエクスペリエンスの向上や検索エンジンの評価向上、コンバージョン率の向上など、多くのメリットを提供するため、非常に重要です。
サイトの表示速度が遅いとユーザーはサイトを離脱してしまい、購入や申し込みなどのアクションに繋がりません。
サイト表示速度を早くすることで、ユーザーはサイトに滞在しやすくなり購入や申し込みなどのアクションにも繋がりコンバージョン向上に期待ができます。
最近では、スマートフォンやタブレットのモバイル端末からの利用が増えている中でサイト表示速度の高速化はモバイルフレンドリーなサイトを構築する上で欠かせない要素となっています。
Cocoonでサイト高速化の設定を行なっていきましょう。
Cocoonの高速化設定
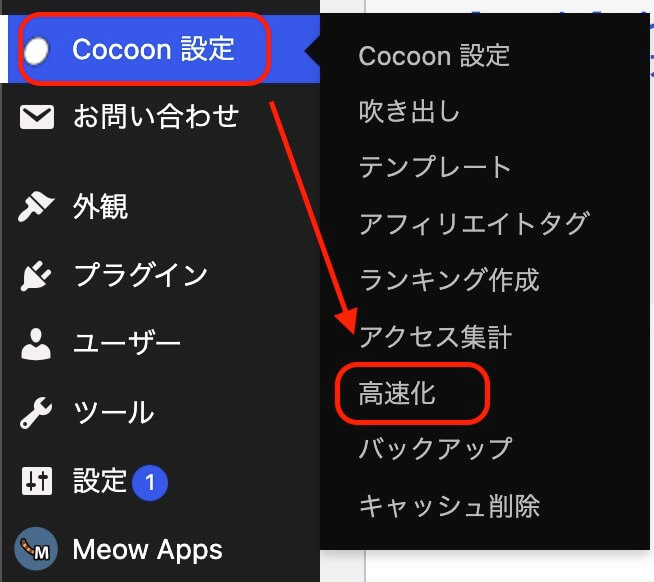
WordPress管理画面の左側メニューより『Cocoon設定』→『高速化』を選びます。

高速化を設定するページが表示されるので、設定を行なっていきます。
ブラウザキャッシュの有効化
ブラウザキャッシュの有効化にチェックを入れます。

ブラウザキャッシュとは、ウェブページをブラウザで表示する際に、ブラウザが自動的に一時的に保存するデータのことを指します。このデータには、画像、CSSファイル、JavaScriptファイル、HTMLファイルなど、ウェブページを構成するために必要なリソースが含まれます。
ブラウザキャッシュは、同じウェブページを再度表示する際に、ブラウザがリソースを再ダウンロードする必要がなくなるため、ページの読み込み速度を大幅に向上させることができます。
ファイルの縮小化
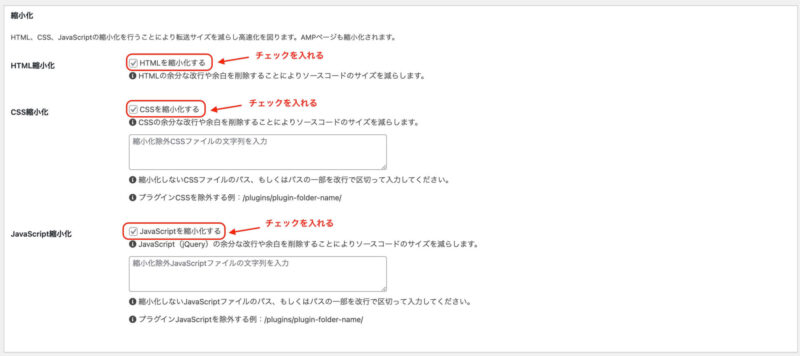
縮小化の項目にて、『HTML』、『CSS』、『JavaScrip』の縮小化するにチェックを入れます。

HTMLやCSSなどのコードは人が読みやすいように改行や空白が入っていますが、それによりファイルサイズが大きくなってしまいます。
余計な改行や空白を取り除くことでファイルサイズを小さくしています。
実際にコードを見てもらった方が分かりやすいので、以下にCSS縮小前と縮小後のサンプルコードを置いておきます。
/* スタイルシートのコメント */
body {
background-color: #ffffff;
color: #333333;
font-family: Arial, sans-serif;
font-size: 16px;
line-height: 1.5;
}
.header {
background-color: #333333;
color: #ffffff;
font-size: 24px;
font-weight: bold;
padding: 20px;
}
.nav {
background-color: #cccccc;
font-size: 18px;
font-weight: bold;
padding: 10px;
}
.nav ul {
list-style: none;
margin: 0;
padding: 0;
}
.nav li {
display: inline-block;
margin-right: 10px;
}
.content {
padding: 20px;
}
.footer {
background-color: #333333;
color: #ffffff;
font-size: 14px;
padding: 10px;
}
/* CSS縮小前 コードは見やすいが余計な改行や空白が入っている */body{background-color:#fff;color:#333;font-family:Arial,sans-serif;font-size:16px;line-height:1.5}.header{background-color:#333;color:#fff;font-size:24px;font-weight:bold;padding:20px}.nav{background-color:#ccc;font-size:18px;font-weight:bold;padding:10px}.nav ul{list-style:none;margin:0;padding:0}.nav li{display:inline-block;margin-right:10px}.content{padding:20px}.footer{background-color:#333;color:#fff;font-size:14px;padding:10px}
/* CSS縮小後 コードは見にくいが余計な改行や空白が入っていない */Lazy Load設定
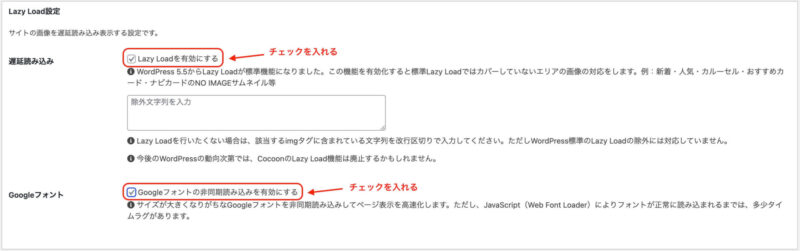
Lady Load設定にて、『Lazy Loadを有効にする』、『Googleフォントの非同期読み込みを有効にする』にチェックを入れます。

Lazy loadは、Webページにおいて画像を遅延して読み込む技術のことです。Webページを読み込むときに、すべての画像を一度に読み込むと、ページの読み込み時間が長くなってしまいます。
そこで、画面内に表示される画像だけを読み込むことで、ページの読み込み時間を短縮することができペー読み込みの高速化ができます。
高速化の設定を保存する
各項目にチェックを入れたら、『変更を保存』をクリックします。

Cocoonで出来る高速化の設定ができました!
画像の圧縮
Webページでは、多くの画像が使用いるため1つ1つの画像ファイルサイズが大きいとサイト表示が遅くなる原因になってきます。
そのため、画像圧縮してファイルサイズ小さくすることが必須となります。
Cocoonのテーマ自体に画像圧縮機能はないため、『EWWW Image Optimizer』プラグインで行います。
サイトの表示速度を測定
ここまで、設定してみたら計測サイトにて測定してみましょう。
【Cocoon】サイト高速化の設定のまとめ
サイト表示の遅延になる要因は、他にも以下のものがあります。
- WordPressプラグインの使用
- Google Analyticsでのアクセス解析
- アフィリエイトのバナー掲載
外部のリソースによるものが多く、アクセス解析やプラグインの使用を止めることは難しいと思います。
測定結果は、参考程度にすればいいのかなと思っています。
当サイトのトップページを測定したところ、モバイルのパフォーマンスは32となっていました。
これは、低いかなと思うので改善していこうと思います。






コメント