
Cocoonでブログを作成してみたけど、サイドバーにプロフィールを表示させるにはどうすればいいのかな?

プロフィールを表示させるやる方を解説していくよ!
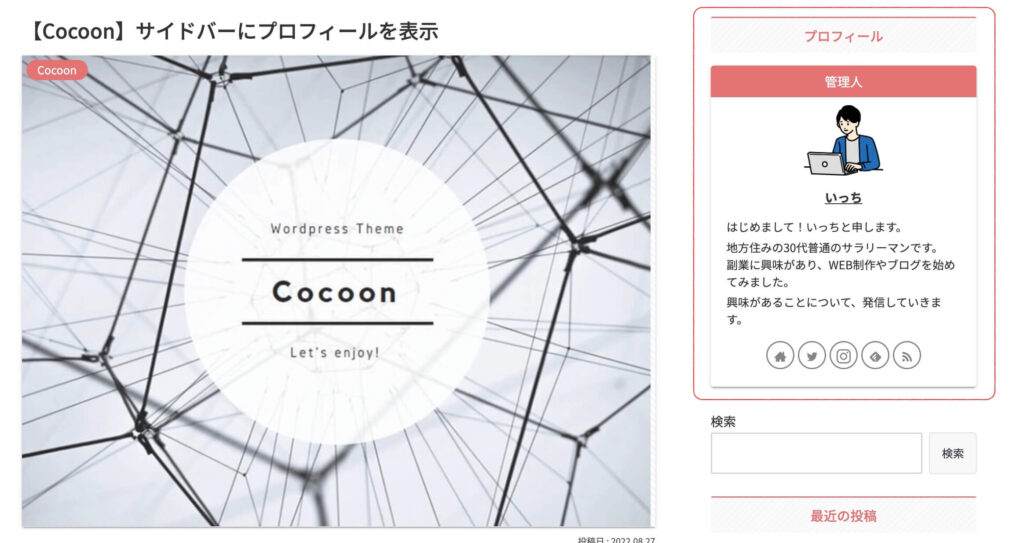
サイドバーにプロフィールを表示(設定した際の画像)
解説する内容を設定することで、以下のようにサイドバーにプロフィールを表示させることができます。

それでは、解説を行なっていきます!
プロフィール名の設定
プロフィールに表示させたい内容を入力していきます。
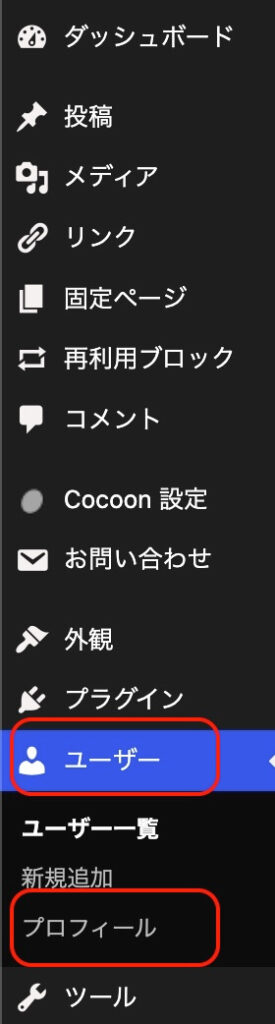
WordPressの管理画面から、「ユーザー」→「プロフィール」を選びます。

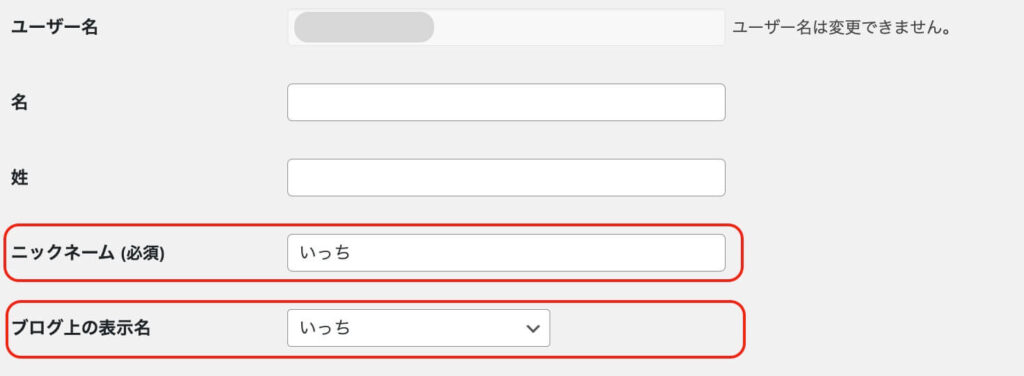
「ニックネーム」項目があるので、プロフィールで表示したい名前に変更します。
変更したら、「ブログ上の名前の表示名」でニックネームで設定した名前を選択します。ここで選択したものがプロフィールで表示されるようになります。

「ブログ上の表示名」でユーザー名を選択するこができますが、ユーザー名はWordPressのログインIDとなっているため選択しないでください。
不正ログインにつながる可能性があります。
SNSシェアの設定
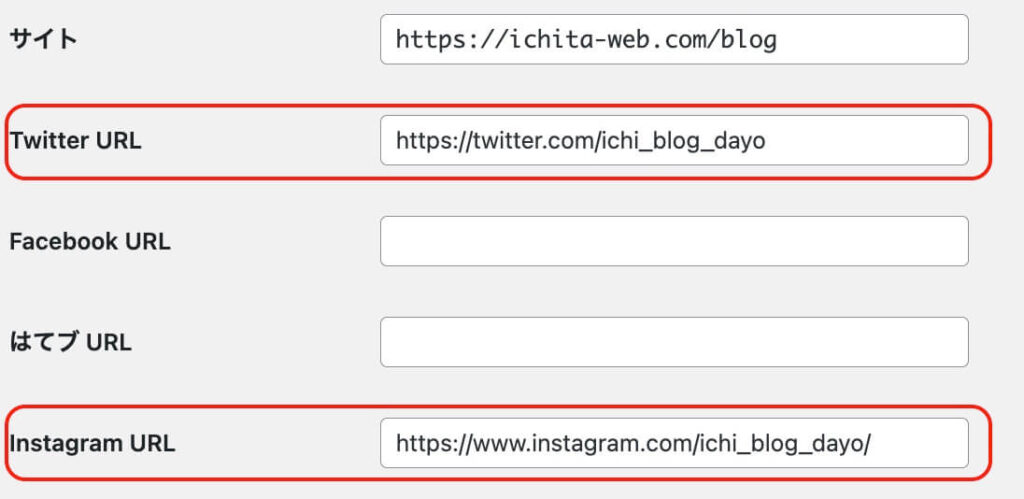
次に、SNSのURLを入力できる項目があるので、プロフィールに表示させたいSNSがある場合には入力します。
私は、TwitterとInstagramのURLを入力しました。

SNSのリンクを何も入力しなくても、「RSS」と「feedly」のボタンは表示されるようになっているみたいです。
プロフィール情報の入力
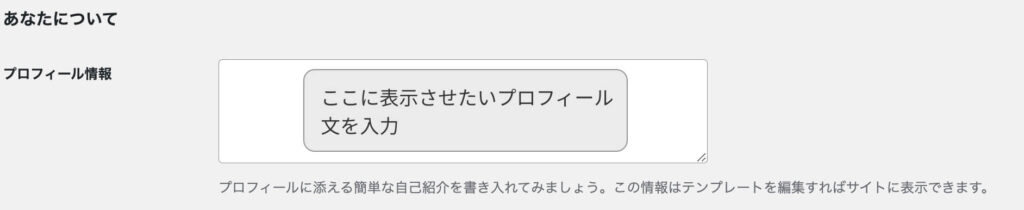
「プロフィール情報」にて、表示するプロフィール文を入力していきます。

入力する内容は、以下のようなものが多いかと思います。
- ニックネーム
- これまでの経歴
- ブログでどのようなことを発信しているか
- 好きなこと・もの
ウィジットの設定
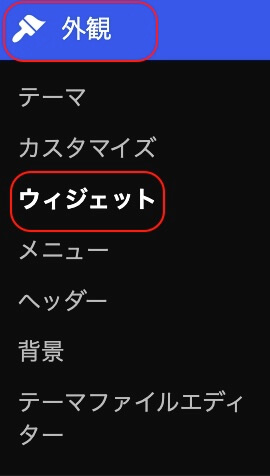
WordPressの管理画面から外観 > ウィジェットを選びます。

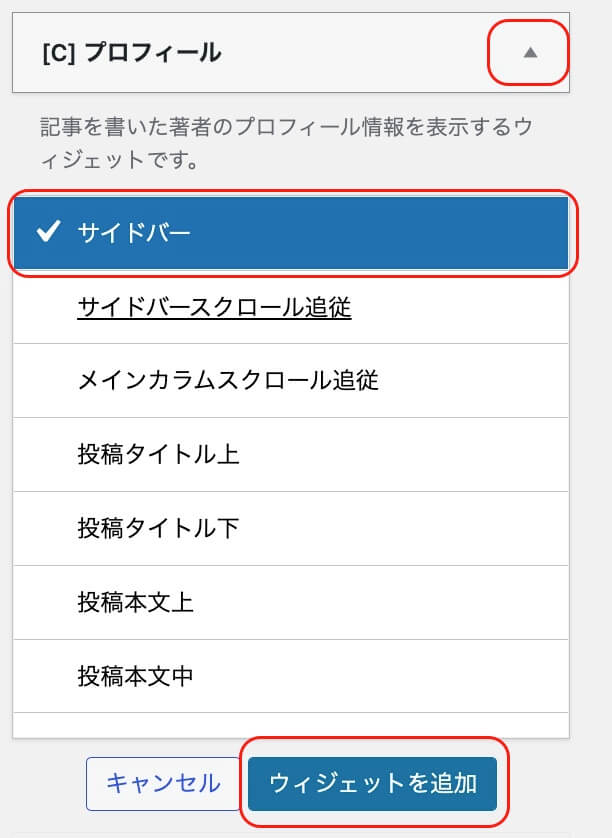
プロフィールの▼を押すと、詳細が表示されるため「サイドバー」を選択し「ウィジェットを追加」を行います。

サイドバーにプロフィールが追加されます。
ドラックして、移動させることで表示させる位置を変更することができます。サイドバーの一番上に表示させたかったので一番上にしました。
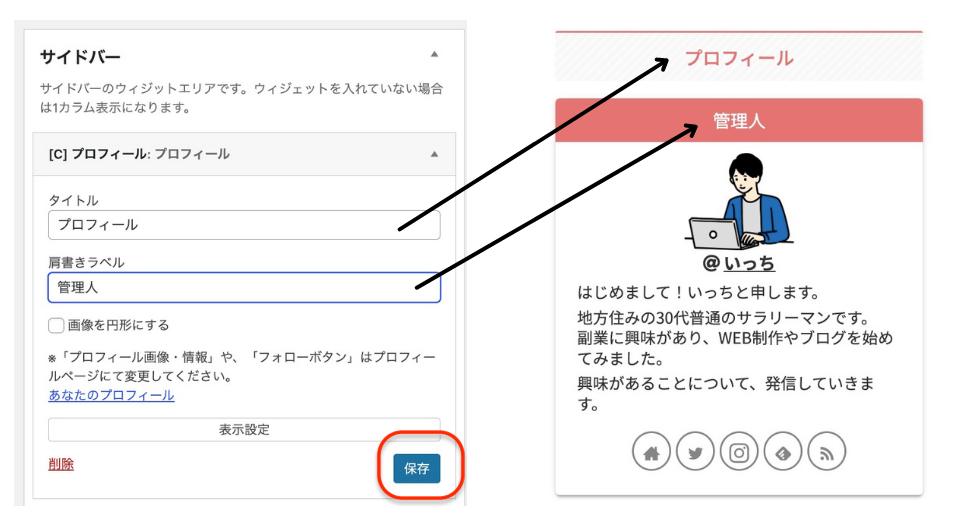
プロフィールの▼を押して、詳細を表示します。
「タイトル」と「肩書きラベル」を設定します。
表示させる画像を円形にしたい場合には、「画像を円形にする」にチェックを入れます。

設定できたら、保存を押します。
ページを表示させて確認すると、サイドバーにプロフィールが表示されるようになりました。

プロフィールの表示調整
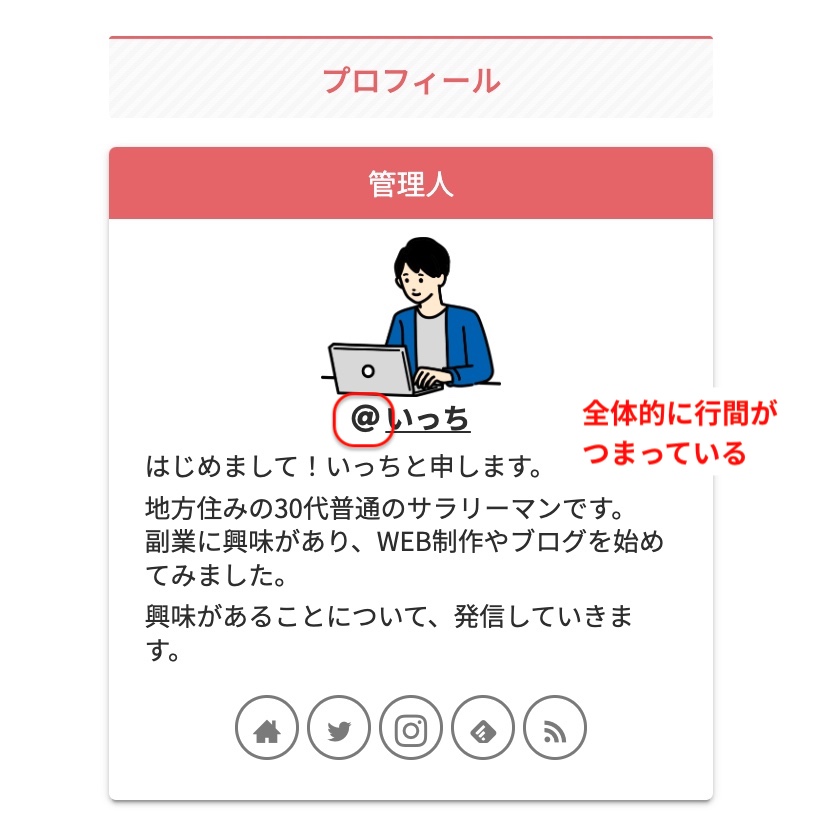
表示確認してみると、なぜか名前の前に@がついていました。(私だけ??)
解決方法を調べてみましたが、該当するようなものがなかったので、CSSで調整することにしました。
また、全体的に余白がつまっていたので合わせて調整していきたいと思います。

まずは、調整させたいCSSのクラス名を調べます。(ブラウザがChromeの場合)
右クリックから「検証」を選択します。ショートカットキーは、以下になります。
- Windows : 「Ctrl + Shift + i」
- Mac : 「command + Alt + i」
矢印を選択 > 調べたい要素を選択 > 該当する要素のクラス名をコピー
動画の方が分かりやすい思うので、参照お願いします。
コピーできたら、CSSで調整していきます。
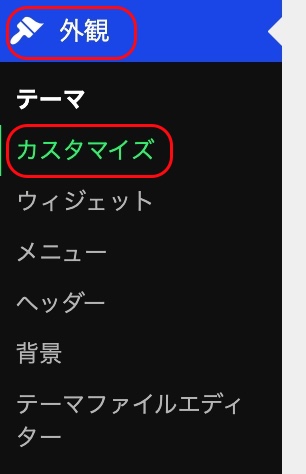
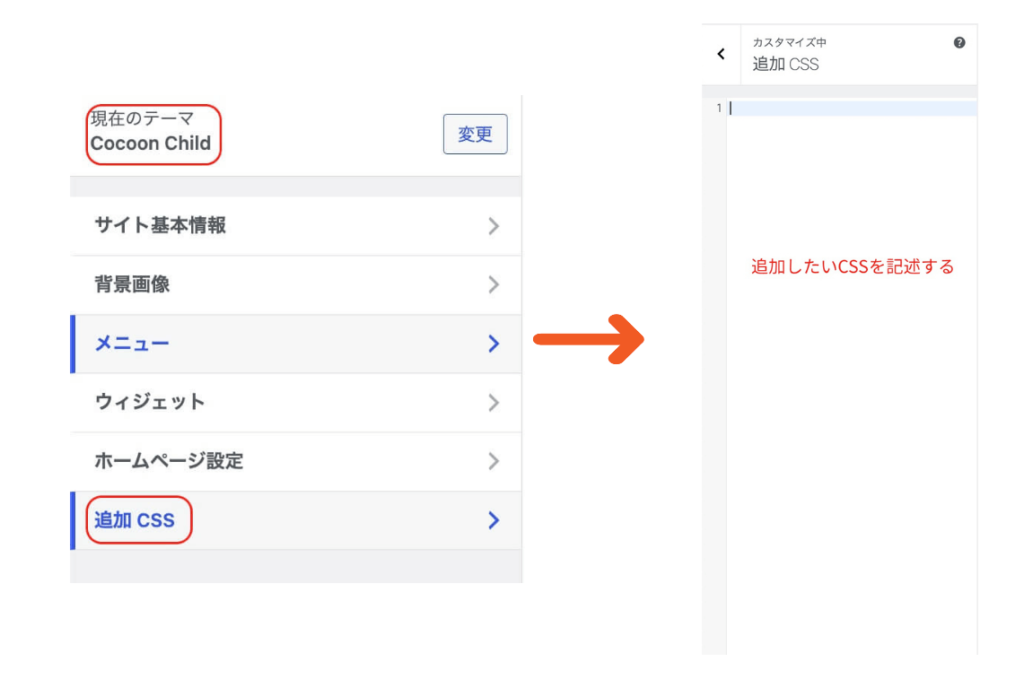
管理メニューから、「外観」> 「カスタマイズ」を選択します。

「追加CSS」を選択し、追加したいCSSを記述していきます。

現在のテーマが、「Cocoon Child」(子テーマ)になっているか確認しましょう!
親テーマ(Cocoon)で変更を行うと、更新した時に変更内容が消えて元に戻ってしまうため注意が必要です。
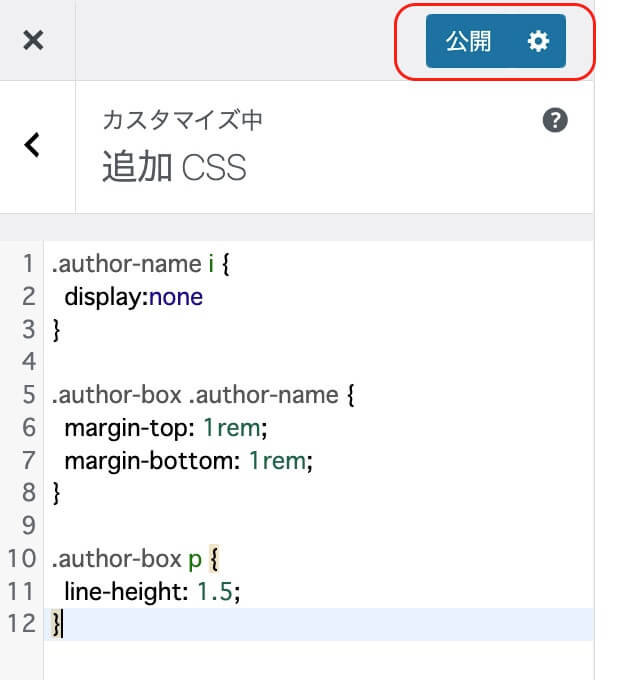
以下の変更を行うCSSを追加していきます。
- @を削除
- 名前上下の余白を広くする
- プロフィール文の行間の余白を広くする
/* @の削除 */
.author-name i {
display:none
}
/* 名前上下の余白を広くする */
.author-box .author-name {
margin-top: 1rem;
margin-bottom: 1rem;
}
/* プロフィール文の行間の余白を広くする */
.author-box p {
line-height: 1.5;
}追加できたら「公開」を押します。

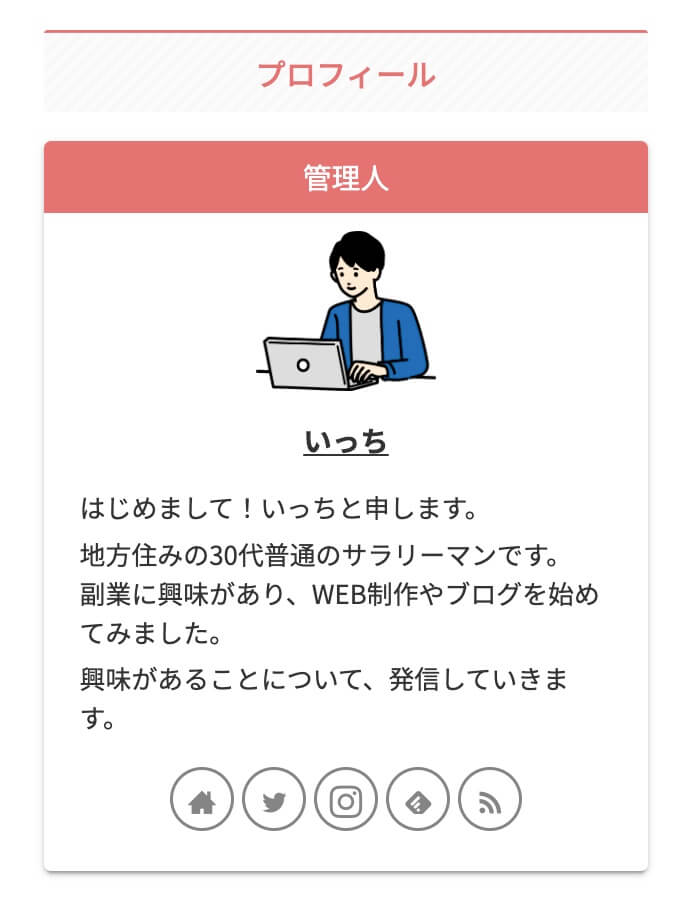
サイドバーのプロフィールを確認すると、@が非表示になり、余白や行間もいい感じになっていると思います。

他にいい CSSの追加方法あったら教えて下さい!
プロフィールの固定ページも作成しよう
WordPress管理画面のユーザー > プロフィールにて、「未入力の場合は、著者のアーカイブページにリンクされます」となっています。

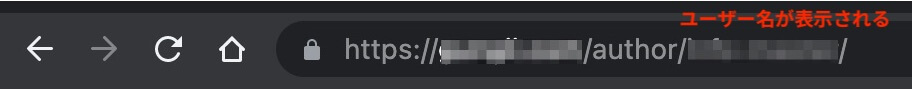
プロフィールページのURLを入力していないと、サイドバーのプロフィールの名前(ニックネーム)のリンク先が著者ページとなってしまいます。

ユーザー名は、WordPressにログインIDとなるため表示させないようにした方が良いと思います。不正アクセスにつながる可能性があります。
そのため、リンク先を固定ページのプロフィールになるようにします。
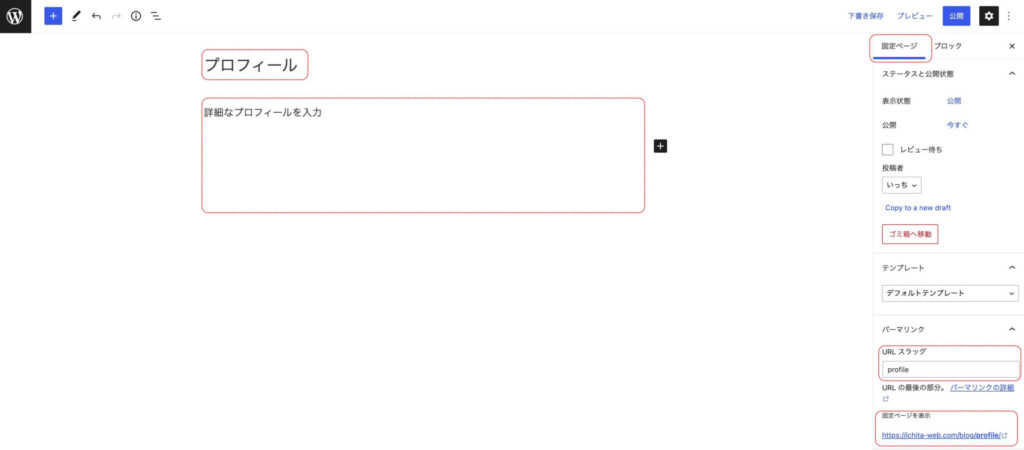
管理画面の「固定ページ > 新規追加」から「新規追加」ボタンを押します。

タイトル:プロフィール
本文:詳細なブロフィール文
右側の「固定ページ」タブの
URLスラッグ:profile
に変更したら、「固定ページを表示」に固定ページのプロフィールのURLが出るのでコピーします。

WordPress管理画面のユーザー > プロフィールのプロフィールURLに貼り付けます。

これで、プロフィールの名前のリンク先が固定プロフィールページになりました!
以上になります。
この記事が役に立ちましたら、下のSNSボタンで記事のシェアをしてくれると嬉しいです^ ^



コメント