『Cocoon(コクーン)』は、WordPressの無料テーマになります。
無料のテーマでありながら、SEO対策やスマホ表示にも対応しているためこれからブログを始めようと考えている人にとっておすすめのテーマになります。
WordPressをお持ちでない方は、エックスサーバー ![]() やConoHa WING
やConoHa WING
ConoHa WINGでWordPress開設手順については、以下の記事を参考にどうぞ!
それでは、Cocoonの導入手順を解説します!
Cocoonテーマをダウンロード
Cocoonの公式サイトからテーマをダウンロードします。
上部のメニューから「ダウンロード > ダウンロード」を選択します。

親テーマのダウンロード
親テーマのファイルをダウンロードします。

子テーマのダウンロード
子テーマのファイルをダウンロードします。

ファイルの確認
以下の圧縮(zip)ファイルが、PCにダウンロードされていれば大丈夫です。
(画像は、Macの場合になります。)

cocoon-master-2.4.9.zip
cocoon-child-master-1.1.3.zip
Cocoonのバージョンによって、数字の箇所は異なってきます。
Cocoonのインストール手順
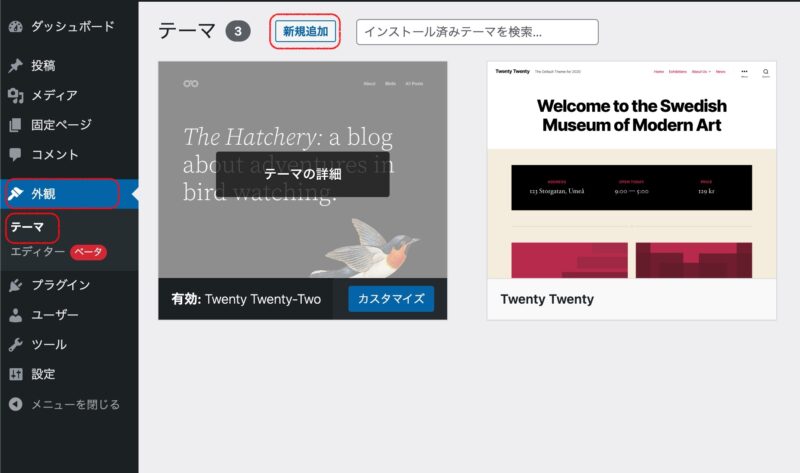
WordPressの管理画面から『外観 ➡︎ テーマ』を選択し、『新規追加』ボタンを押します。

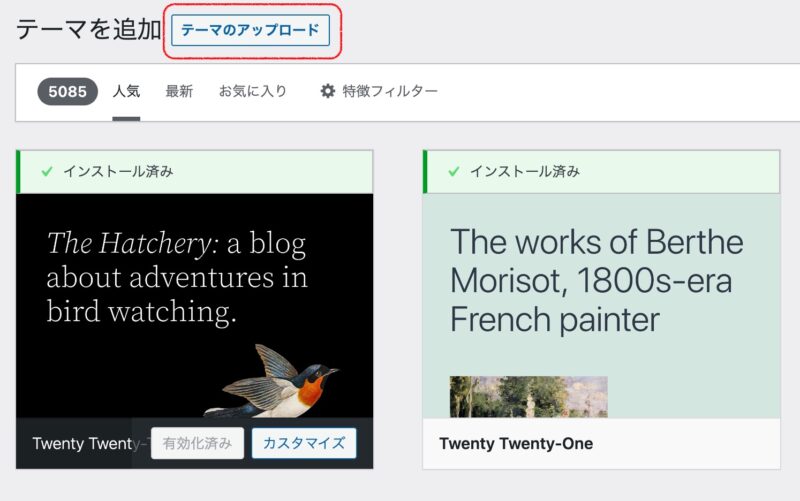
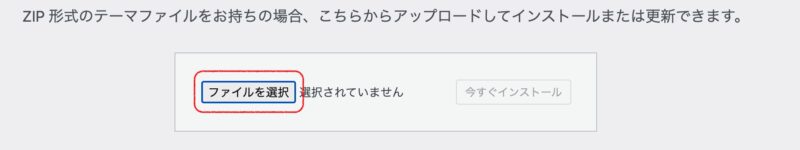
『テーマのアップロード』ボタンを押します。

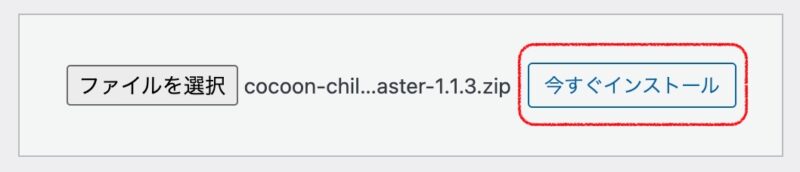
『ファイルを選択 』から、ダウンロードした親テーマと子テーマのファイルをそれぞれ選び『今すぐインストール』を実行します。


テーマの有効化
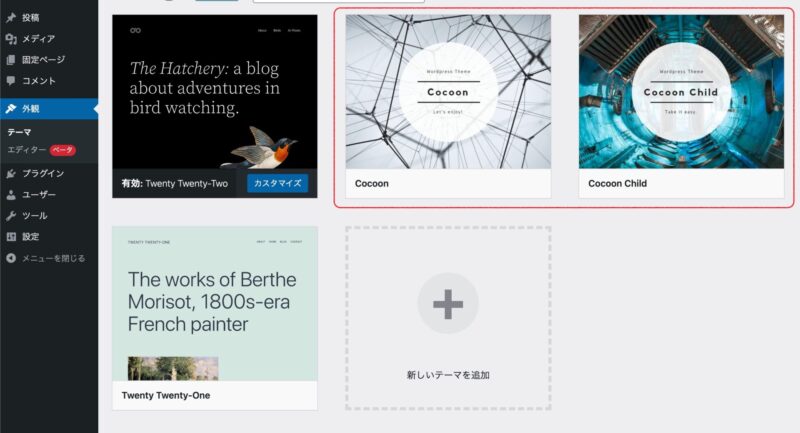
WordPressの管理画面から『外観 ➡︎ テーマ』を確認するとCocoonの親テーマと子テーマがインストールされているのが確認できます。

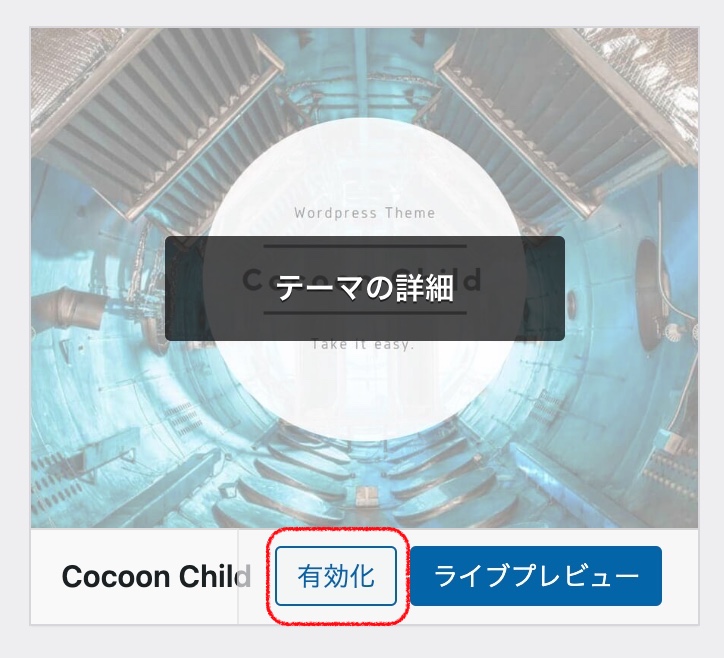
Cocoon Childの『有効化』を選択することで、Cocoonの子テーマが適用されます。


サイトを確認するとCocoonのテーマのデザインに変更されていると思います。
まとめ
Cocoonのテーマでは、簡単な設定を行うことでデザインを変更できたり収益化できる機能(アフィリエイトなど)があるため公式サイトのマニュアルを参考にカスタマイズを行なってみましょう!




コメント