
Cocoonでブログを作成してみたけど、サイドバーにTwitterのタイムラインを表示させるにはどうすればいいのかな?

Twitterのタイムラインを表示させるやる方を解説していくよ!
Twitterのタイムライン表示
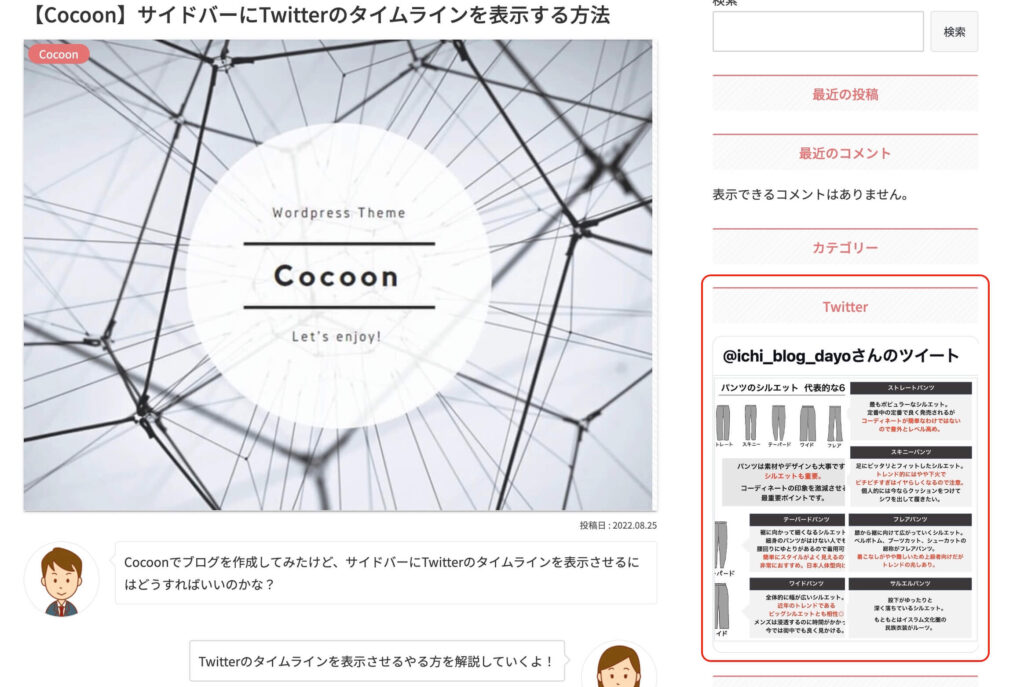
解説する内容を設定することで、以下のようにサイドバーにTwtterタイムラインを表示させることができます。

それでは、解説を行なっていきます!
Twitterの表示設定
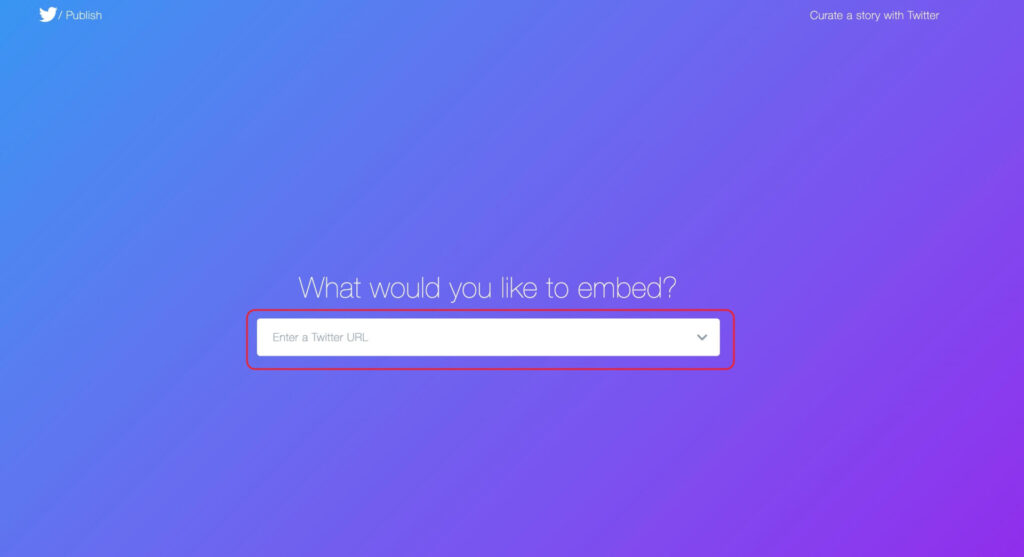
Twitter Publishにアクセス
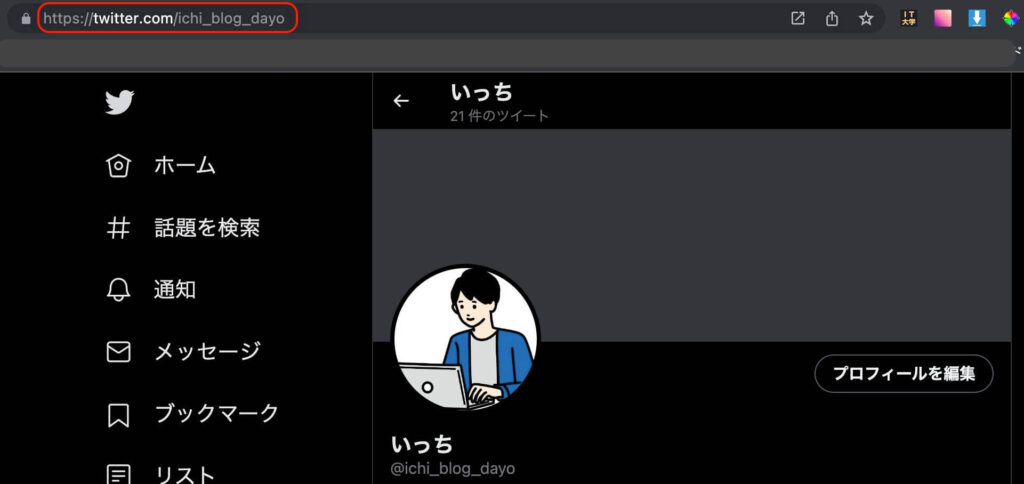
すると、以下のページが表示されるため赤枠内にあなたのTwitterアカウントのURLを入力します。

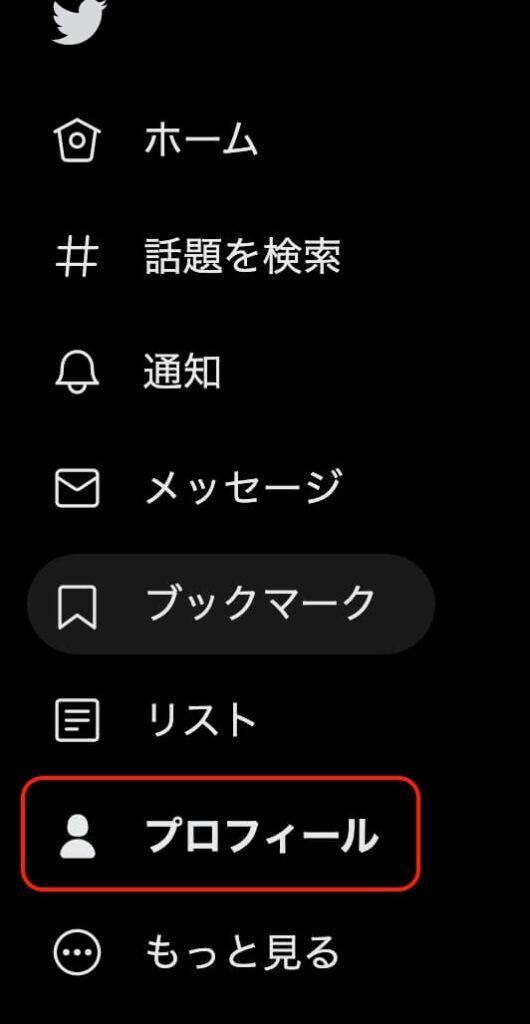
TwitterのURLが分からない方は、Twitterのページを開きプロフィールを選択した際にURLに表示されているものになります。
Twitter URLは、
https://twitter.com/ツイッターのアカウント名
となっているため、アカウント名が分かる方は調べなくても大丈夫です!


入力できたら、エンターキーを押します。
Twitterのタイムラインの表示方法を決める
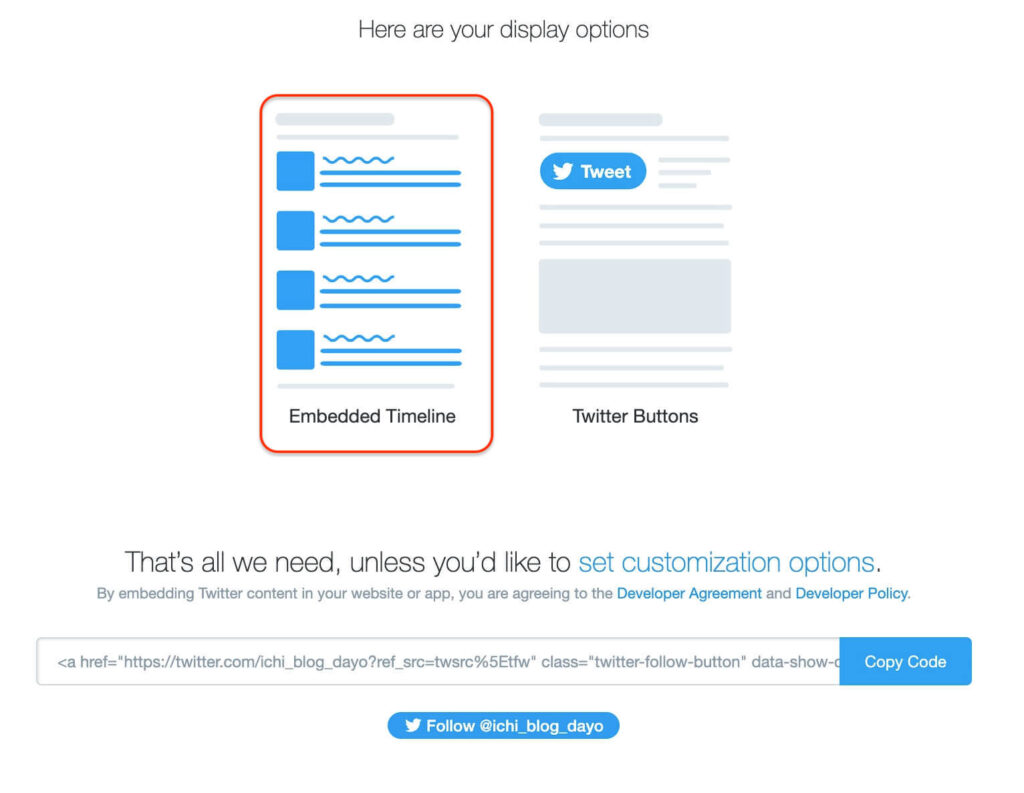
エンターキーを押すと、表示方法を選択できるようになります。
今回は、タイムライン形式で表示させたいので「Embedded Timeline」を選びます。

Twitterのタイムライン表示設定を行う
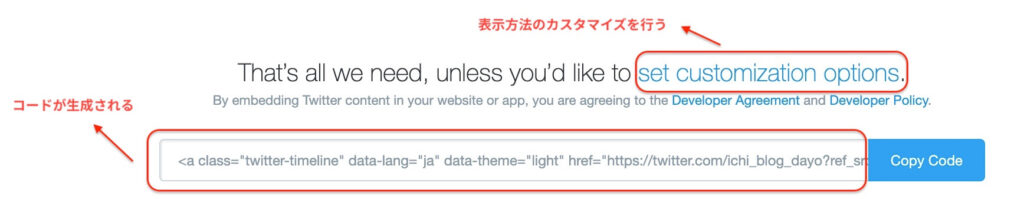
WordPressに埋め込むためのコードが下部に出てきますが、このままだとTwtterの投稿が無限に表示されてしまいます。
そのため、「set customization option」をクリックしてカスタマイズを行います。


- Height(px):表示する高さ指定 ※200px以上にする必要があります
- Width(px) : 表示する幅指定 ※220px以上にする必要があります
- サイトの雰囲気に合うように、ライトモードかダークモードを選択します
- 言語設定は、日本語なので「 Japanese」を選択します
とりあえず高さは、400pxで指定します。(後で変更可能です)
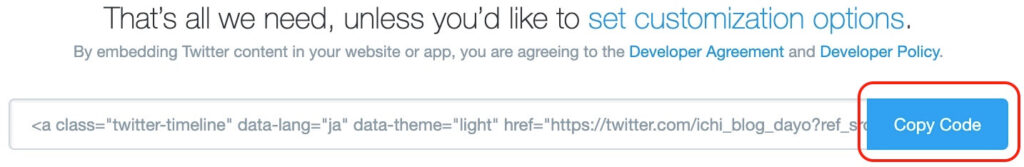
カスタマイズができたら、「Update」のボタンを押します。
そして、「Copy Code」のボタンを押すとコードがコピーされます。


WordPressでの設定手順
ウィジェットの追加・編集
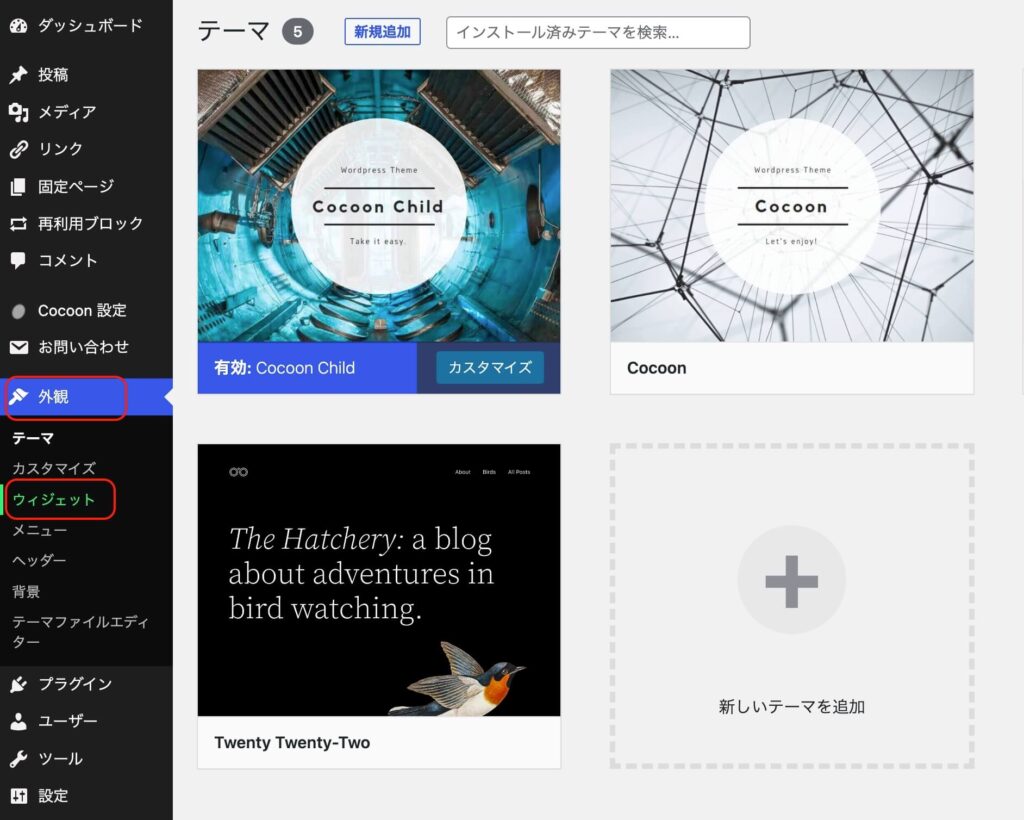
WordPressの管理画面から、外観 → ウィジェットを選びます。

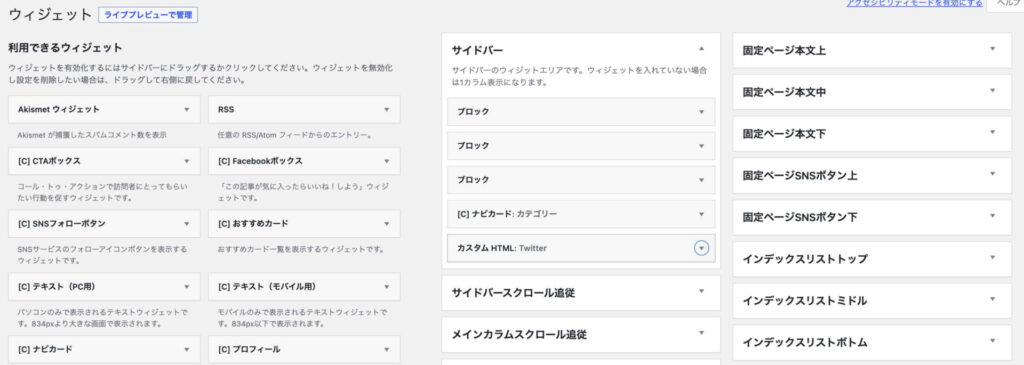
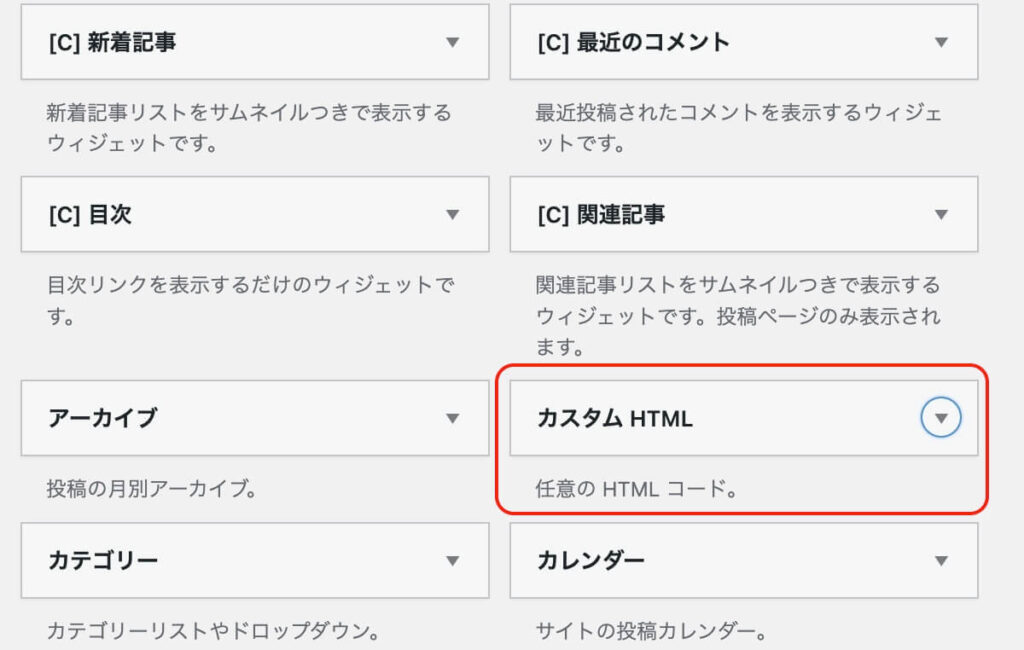
そうすると、ウィジェットのメニューが表示されるので下の方にあるカスタムHTMLをクリックします。


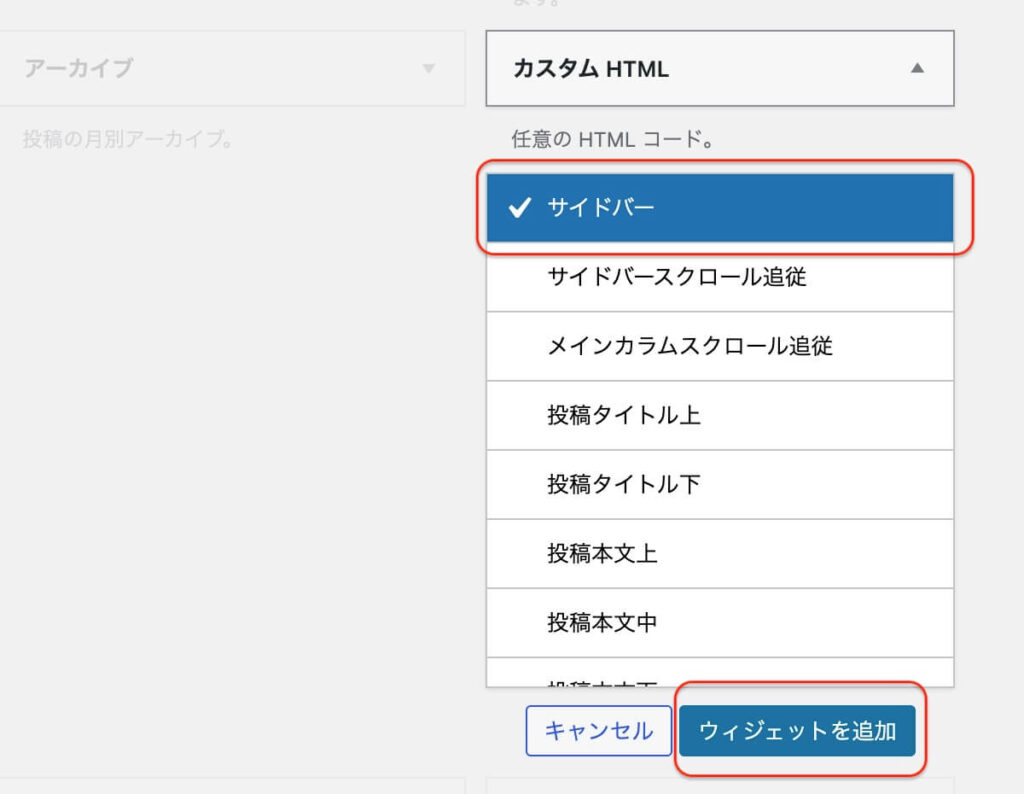
詳細のメニューが表示されるので、サイドバーを選択しウィジェットを追加を行います。

コードの追加
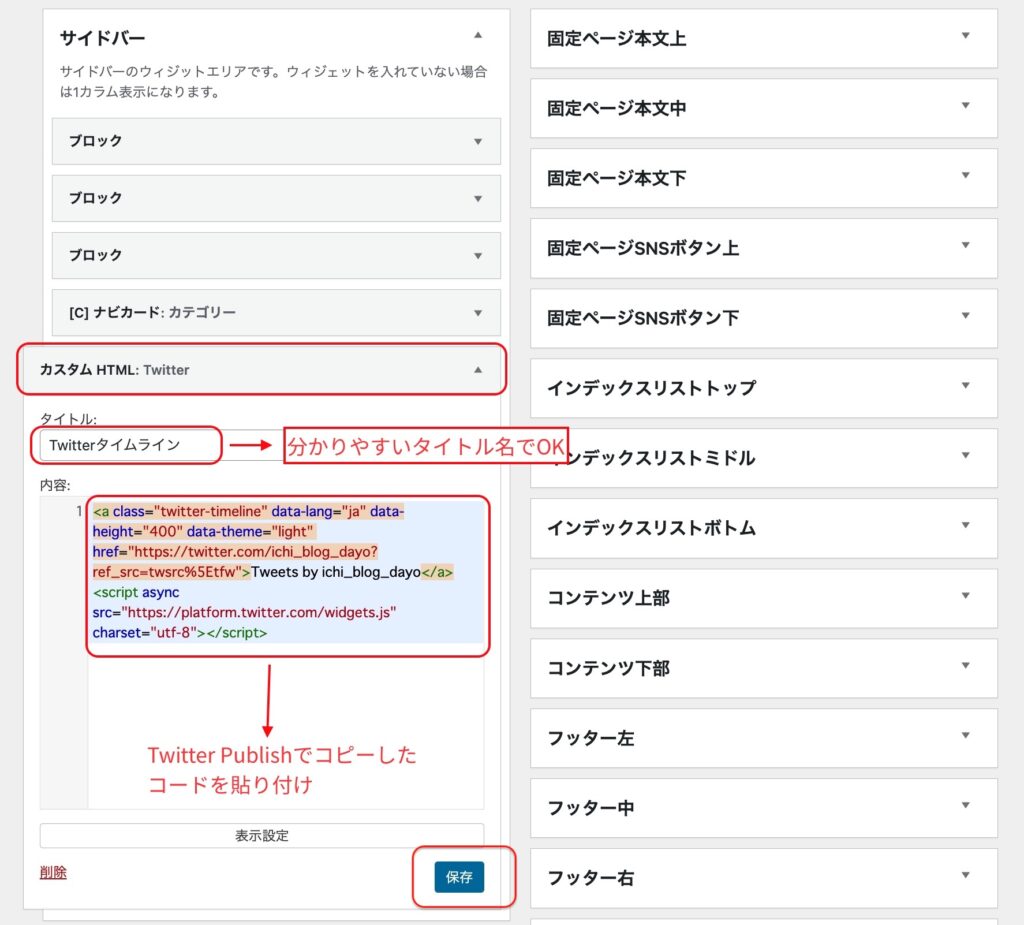
サイドバー内にカスタムHTMLが追加されているので、矢印のボタンを押して設定を行なっていきます。
タイトルは、自分が分かりやすいもので大丈夫です。私の場合は、「Twitterタイムライン」としました。
内容のところに、先ほどTwitter Publishにて作成したコードを貼り付けます。
貼り付けたら、保存します。

Twitterタイムラインの表示確認・調整
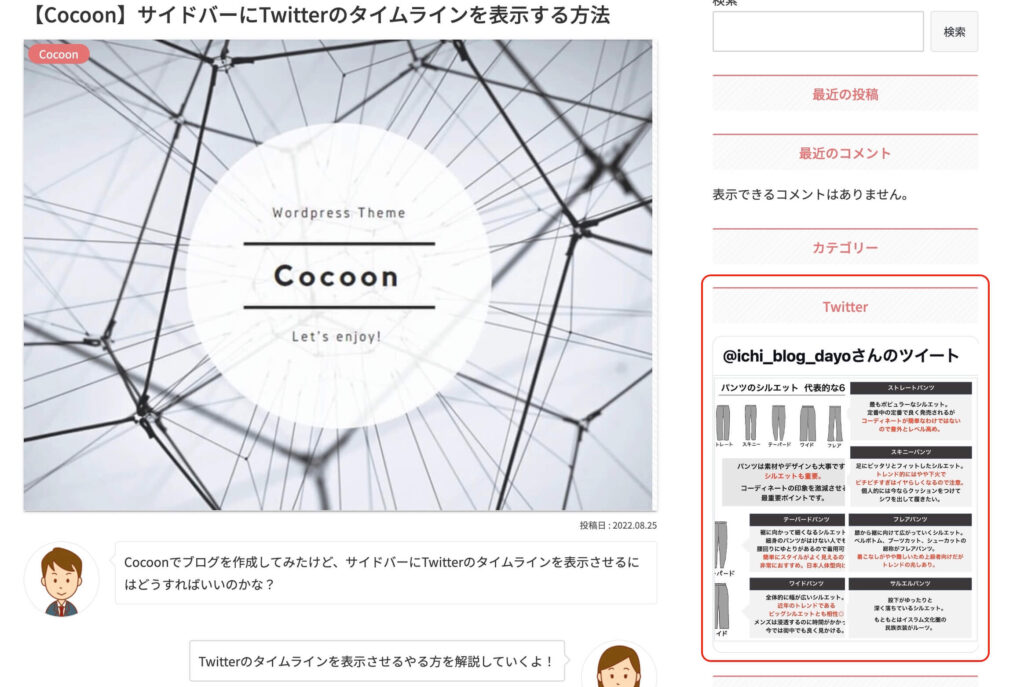
ここまで、設置できたらサイトを表示させて確認します。

私の場合は、このようにサイドバーに表示されるようになりました!
ここで、もう少しタイムラインの表示を増やしたい場合は調整していきます。
カスタムHTMLの内容に貼り付けたコード内に、高さを指定している部分があります。
data-height=”400″
<a class="twitter-timeline" data-lang="ja" data-height="400" href="https://twitter.com/ichi_blog_dayo?ref_src=twsrc%5Etfw">Tweets by ichi_blog_dayo</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>400の数値を表示させたい高さに指定することで調整ができます。
ただし、200px以上の数値を指定する必要があるので注意です。
以上になります。
この記事が役に立ちましたら、下のSNSボタンで記事のシェアをしてくれると嬉しいです。
他にも、Cocoonで解説してほしい内容ありましたらコメントをお願いします^ ^


コメント