目次の表示
Cocoonでは、見出しが目次になります。

目次の設定
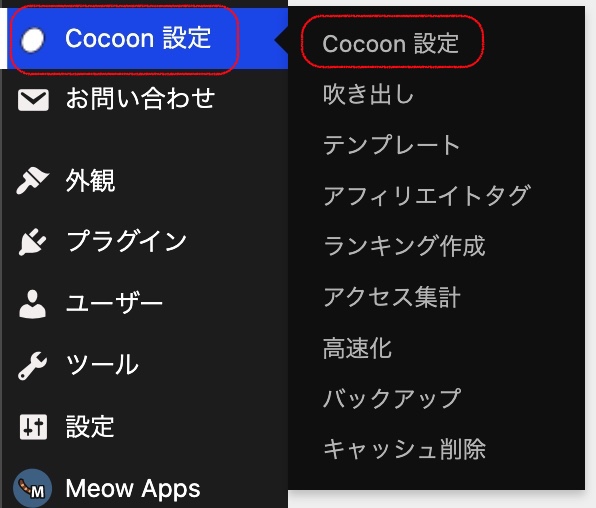
WordPressの管理画面から、「Cocoon設定 > Cocoon設定」を開きます。

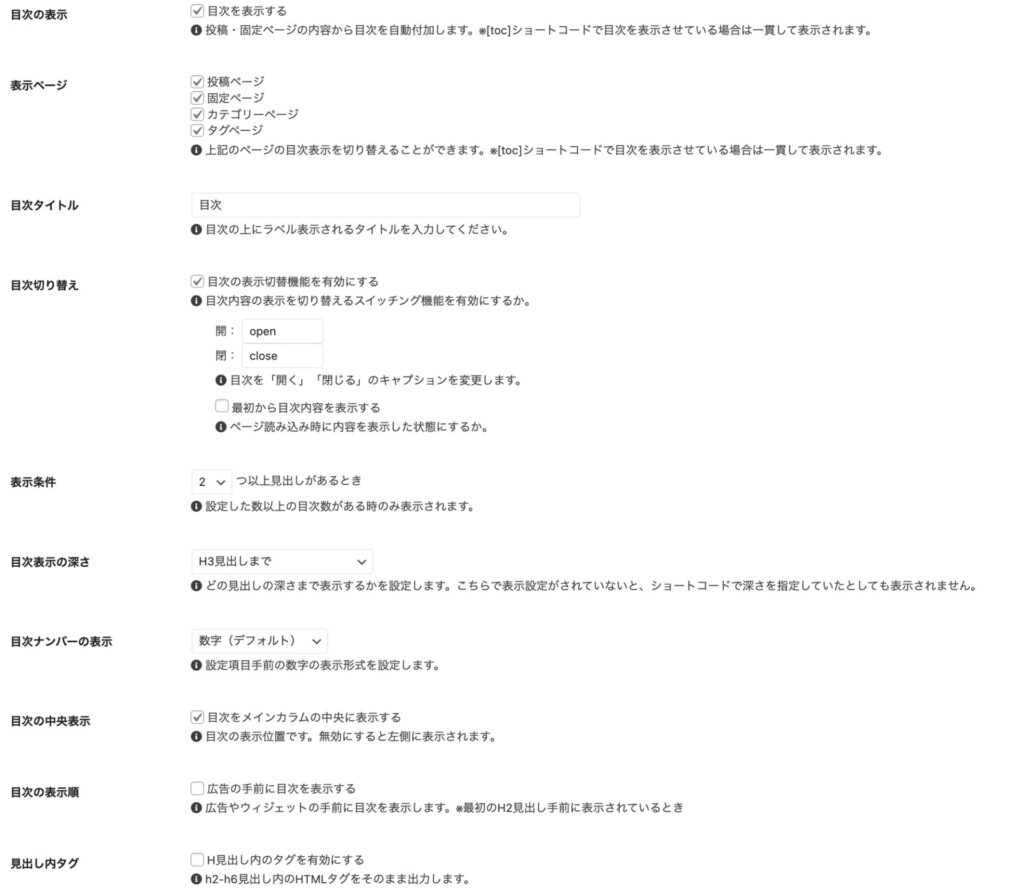
Cocoon設定の「目次」タブを選び、設定を行なっていきます。


私が設定変更した内容は、以下になります。
目次設定
- 目次切り替え
:最初から目次内容を表示しない - 目次表示の深さ
:H3見出しまで
上記以外にも、設定項目があるのでデザインを確認しつつ変更してみてください。
設定ができたら「変更をまとめて保存」で目次設定は完了です。

設定した目次の表示設定の表示は、以下のようになっています。
私のCocoonのテーマは、「SILK」のため見え方はテーマによって異なってくると思います。

目次の簡単なカスタマイズ
目次のデザインを変更したい場合は、CSSで調整していきます。
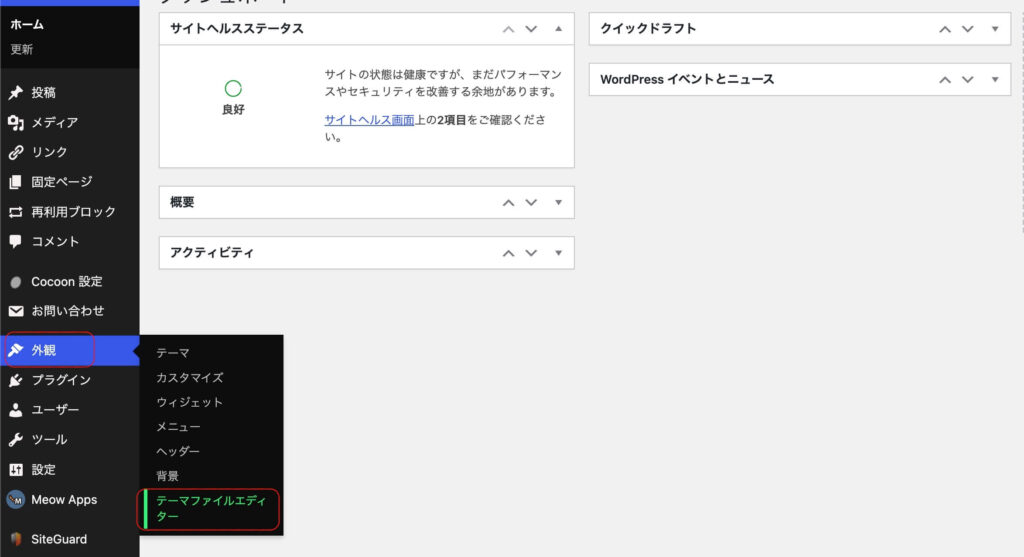
WordPressの管理画面の「外観 > テーマファイルエディター」を選びます。

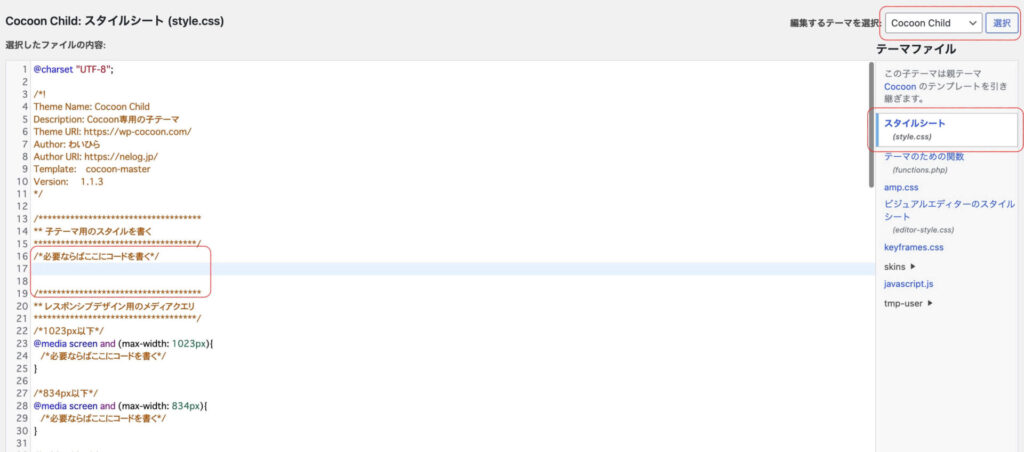
「スタイルシート」を選び、「必要ならばここにコードを書く」の下にCSSを追加していきます。

- 「編集するテーマ」が、Cocoon Childになっているこを確認します。
Cocoon(親テーマ)になっていると、更新した際に変更した内容が消えてしまいます。 - 編集する際は、バックアップをとっておきましょう。
- 最初から入力されている内容は、消さずに追加します。
削除してしまうと、CSSが反映されない可能性があります。
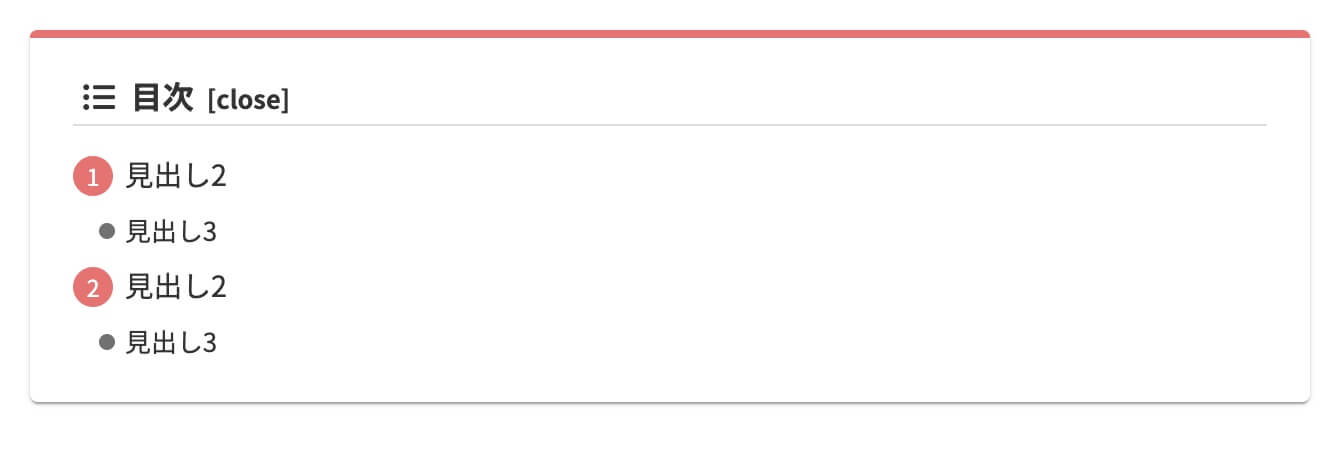
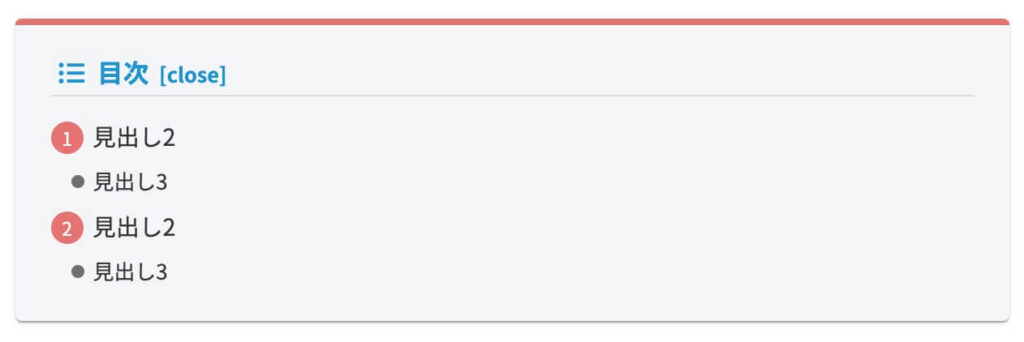
簡単なカスタマイズとして、下のCSSを追加してみました。
.toc-title {
font-weight: bold; /* 目次タイトルの文字太さ指定 */
color: #0693cd; /* 目次タイトルの文字色の指定 */
}
.toc {
background: #f4f5f7; /* 目次の全体の背景色の指定 */
border: 5px solid #000000; /* 目次部分の枠線の種類・色・太さの指定 */
}
まとめ
WordPressでは、htmlやCSSの知識がなくてもある程度カスタマイズできます。
CSSの知識があるとカスタマイズの幅が広がるので興味がある方は学習してみてもいいのではないでしょうか?
私が学習初めに買った書籍です!
簡単なサイトをつくりながら、HTMLとCSSを学べるのでおすすめです。




コメント